When I started learning basics of backend development, I remember coming across something called an .env file where everyone would be putting some top-secret “environment variables” in and I wasn’t sure why. What are these mysterious and intimidating variables that come from some unknown place and why do I need to put them in some file with a dot in front of it?
Imagine this scenario.
You want to use some weather API in your project and the weather API will give you access to its data in exchange for your e-mail address. You sign up using your e-mail and in return, you get issued your own, special API key (secret access key just for you!). You want to use this key in your project because you really love this weather API but you also don’t want others to somehow trace it back to you or your personal information. What do you do? Can you have your cake and eat it too? The answer is, yes. You simply create an .env file in your root directory and you place your secret key in there. This key now becomes your environment variable- something your application requires to run correctly. Next, you include your .env file inside your .gitignore file and when you push your changes to GitHub, your secret key remains hidden and ignored. Now you can enjoy building a phenomenal weather application and you don’t have to worry about others having potential access to your or your personal information!
An .env file serves many purposes and it is also used to store passwords, URLs, or secret tokens such as JSON Web Token. It is called ".env" simply to follow a standard naming convention (env meaning environment) and a dot represents a file that is meant to be hidden.
Let's practice!
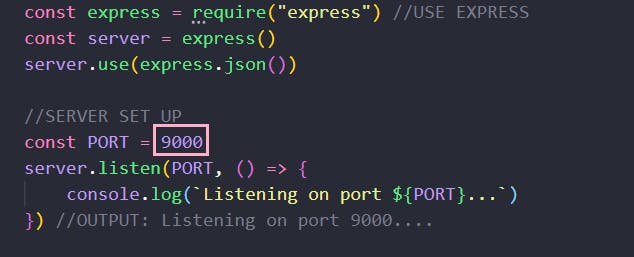
Here's an example of a basic server setup with Express that's currently being told to run on port 9000:

We now want to make this port a part of environment variables and hide it.
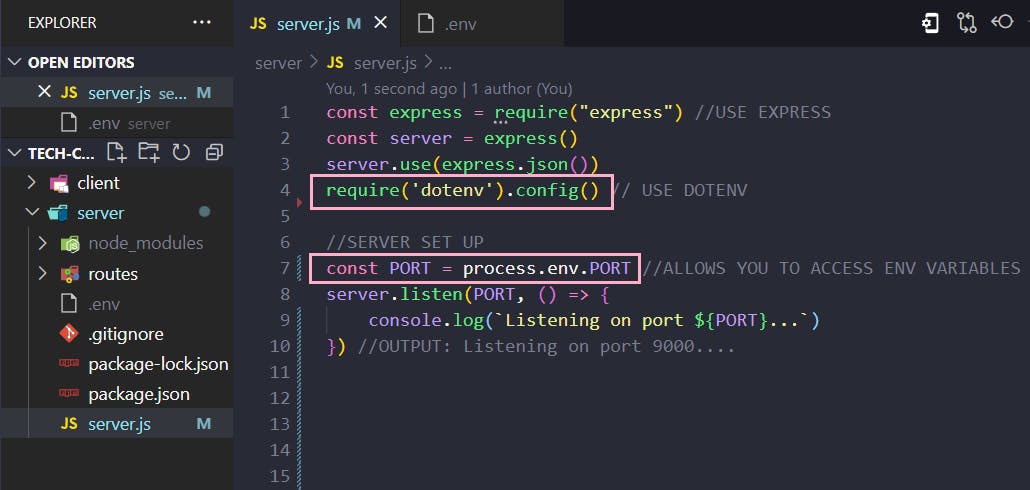
- We first need to install a dependency called dotenv:
npm install dotenv --save
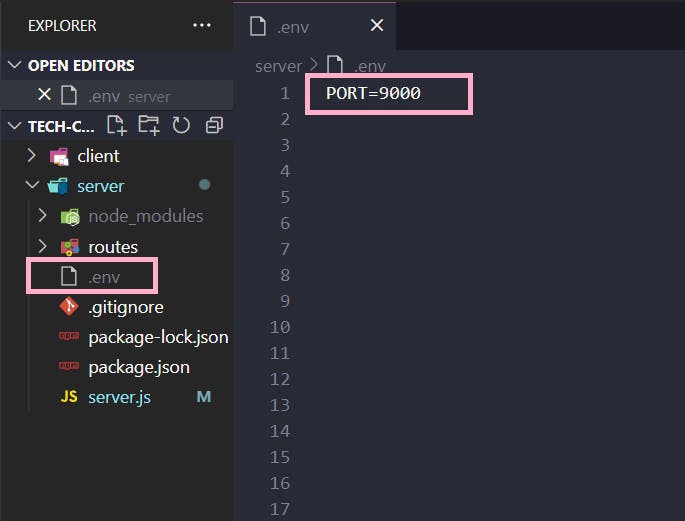
We create .env file in our root directory, and we add our port number there (our environment variable). Please note, it is important to follow the 'KEY=VALUE' convention as seen here (KEY being PORT and VALUE being 9000 in this case). If your value is a string, you would put it in quotes, e.g. JWT_SECRET="123ABC".

Now that we created our environment variable, we can access it anywhere we want in our project. In this case, we will access it in our server.js file:

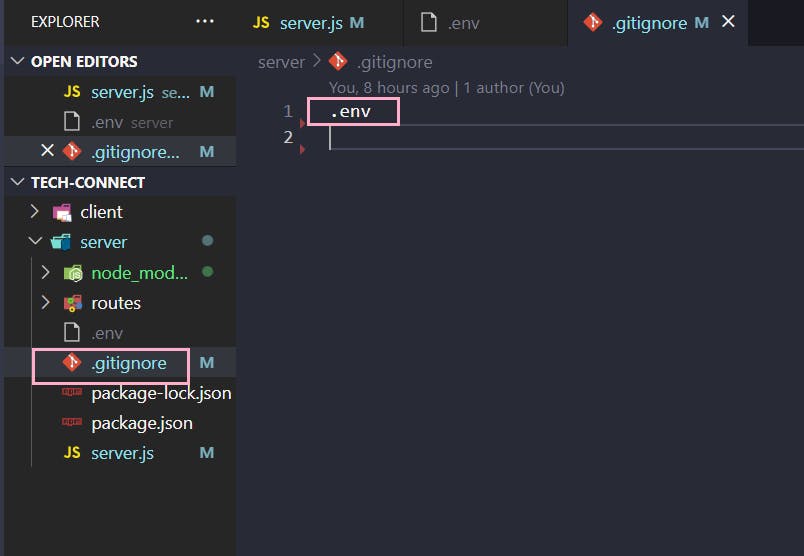
Last but not least, we need to make sure our .env file is added to our .gitignore so that when we push our changes to GitHub, our variable (our port number) will remain hidden:

It is important to mention that if someone wants to clone your application for testing purposes, they will need access to the environment variables for the application to work. I would consider it good practice to write instructions in a README file to let the user know the steps they need to take to run the application. They might be required to obtain their own secret API keys, type in their own passwords, or put in their own port numbers. Here's an example of my documentation: GITHUB EXAMPLE
